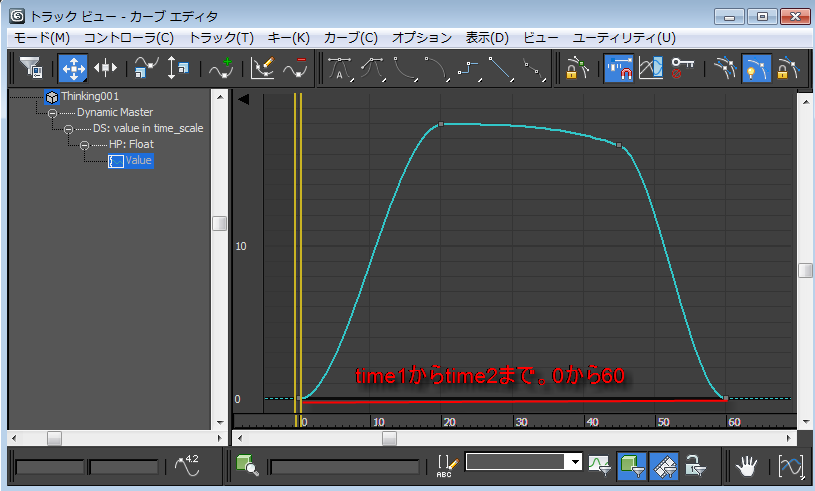
じゃあさっそくValue To Timeを使ってみる。

Value To TimeのAgeからValue to Timeのvalueに繋ぐ。
まあvalueといってもageの値です。ageが0のときはtimeは0。ageが60のときはtimeが60なのかな。
そしてtimeの幅を見るに0から60fのタイムラインを個別のパーティクルが持ったということなんだと思う。
つまりこの場合valueもtimeも時間なのか。リマップしますというだけなんだな。
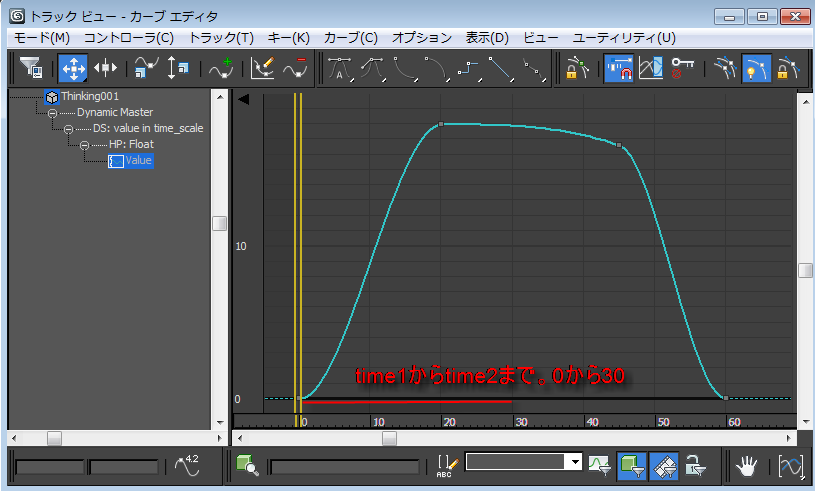
じゃあtime2を30にした場合どうなるか。
こうなる。
つまりこのカーブの0から30fまでしか使われなくて後半は無視されてるんですね。
ノーマライズのテストは次回。